http://www.jizhuomi.com/software/255.html
上一节中鸡啄米讲了的方法。本节教程鸡啄米将继续完善前面的实例,讲解一些稍复杂的控件的添加方法,及如何为它们添加消息处理函数。
一、为Ribbon Bar添加更多Ribbon控件
鸡啄米将在上一节实例的基础上,继续添加下拉菜单、Check Box、Combo Box等Ribbon控件。
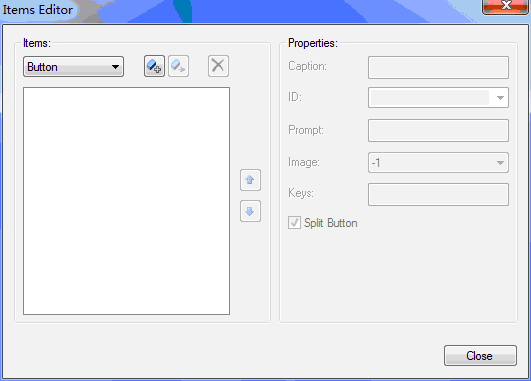
1、首先把“Small Button”面板上的“Click”按钮改造成一个下拉菜单。“Click”按钮有一个Behavior属性Menu Items,默认为Empty,选中它右侧会出现一个浏览按钮,点击浏览按钮会弹出“Items Editor”对话框,如下图:

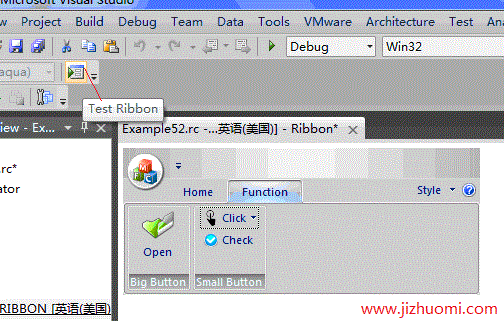
我们可以在上图Items下的组合框中选择按钮、分割线等,点击组合框右侧的Add按钮将其添加到下拉菜单中,添加按钮后在Properties分组中可 以设置Caption(标题)、ID、Image(图片)等属性。鸡啄米这里添加两个按钮,Caption属性分别为One Click、Double Click,ID分别为ID_ONE_CLICK、ID_DOUBLE_CLICK,Image等属性就不设置了。此时的Ribbon Bar如下图:

“Click”右侧多了一个向下的箭头,运行程序后点击此箭头会显示包含One Click和Double Click按钮的下拉菜单。另外,上图中有一个按钮鸡啄米用红线指示了其提示信息-“Test Ribbon”,点击了此按钮我们就可以不运行程序而直接查看Ribbon界面效果。
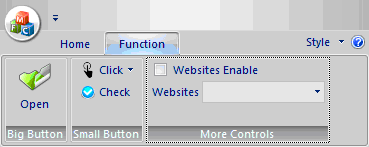
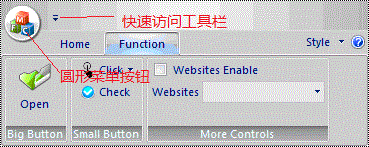
2、在Small Button面板的右侧再添加一个面板“More Controls”,然后在Toolbox工具中找到Check Box和Combo Box控件拖入新面板,Check Box的Caption属性设为“Websites Enable”,Combo Box的属性设为“Websites”。效果图如下:

我们为Websites组合框(Combo Box)添加两个下拉选项,方法是,右键点击Websites组合框,选择“Properties”,显示出其属性页,修改Data属性为 “www.jizhuomi.com;www.jizhuomi.com/android”,这样就为此Combo Box添加两个网址选项。
二、为Ribbon控件添加消息处理函数
前面控件都添加好了,接下来我们就为控件添加消息处理函数。
1、首先为Open按钮添加单击事件的消息处理函数,其ID修改为ID_OPEN_BUTTON,然后右键点击Open按钮,选择“Add Event Handler”,弹出Event Handler Wizard对话框,右侧的Class list中选择“CMainFrame”,左侧的Message Type中选择“COMMAND”,最后点击“Add and Edit”按钮,CMainFrame类中就添加了void CMainFrame::OnOpenButton()成员函数。
大家可能感觉到了,其实消息处理函数的添加过程与以前的普通控件是类似的。最后修改void CMainFrame::OnOpenButton()函数的函数实现如下:
- void CMainFrame::OnOpenButton()
- {
- // TODO: Add your command handler code here
- MessageBox(_T("Open Button!")); // 弹出对话框,提示“Open Button!”
- }
因为只是为了讲解按钮的消息处理函数的添加,所以没有写复杂的代码,只写了一个弹出MessageBox的语句。运行程序,在结果界面的Function 类别的Big Button面板中,点击Open按钮就会弹出一个对话框,并显示“Open Button!”。
2、我们再为Websites组合框添加消息处理函数(方法同上),同样也为其在CMainFrame类中添加COMMAND消息处理函数--void CMainFrame::OnWebsitesCombo(),修改此函数实现如下:
- void CMainFrame::OnWebsitesCombo()
- {
- // TODO: Add your command handler code here
- // 获取Combo Box控件的指针
- CMFCRibbonComboBox* pComboBox = DYNAMIC_DOWNCAST(CMFCRibbonComboBox, m_wndRibbonBar.FindByID(ID_WEBSITES_COMBO));
- // 获取Combo Box控件当前选中项的索引
- int nCurSel = pComboBox->GetCurSel();
- if (nCurSel >= 0)
- {
- // 如果索引大于等于0,则说明有选中项,弹出对话框并显示选中项的信息
- MessageBox(pComboBox->GetItem(nCurSel));
- }
- else
- {
- // 如果索引小于0,则说明没有选中项,弹出对话框提示用户进行选择
- MessageBox(_T("Please select one item!"));
- }
- }
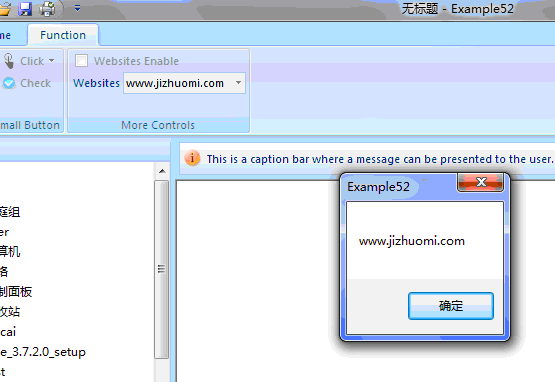
运行程序,在结果界面中,改变WebSites组合框的选中项,则会弹出对话框显示选中项的信息。如下图:

3、然后我们为Websites Enable复选框添加消息处理函数。默认情况下Check Box控件不会因为用户的点击而改变状态,这就需要我们通过代码来实现正常的复选功能。
我们需要一个变量保存Check Box的当前选中状态,所以在MainFrm.h文件中为CMainFrame类添加一个BOOL型的成员变量m_bWebsitesEnable,并在CMainFrame类的构造函数中为其初始化:
- CMainFrame::CMainFrame()
- {
- // TODO: add member initialization code here
- theApp.m_nAppLook = theApp.GetInt(_T("ApplicationLook"), ID_VIEW_APPLOOK_OFF_2007_BLUE);
- // 初始化为TRUE,即复选框为选中状态
- m_bWebsitesEnable = TRUE;
- }
接下来仍然采用1中的方法为Websites Enable复选框在CMainFrame类中添加COMMAND消息处理函数,并修改其函数体如下:
- void CMainFrame::OnWebsitesCheck()
- {
- // TODO: Add your command handler code here
- // 为m_bWebsitesEnable取反,即切换复选框的状态
- m_bWebsitesEnable = !m_bWebsitesEnable;
- }
但是现在复选框的状态只是保存到了变量中,我们还要根据变量值改变复选框的显示状态,这就需要再为Check Box添加一个UPDATE_COMMAND_UI消息处理函数,方法仍旧是右键点击Check Box,选择“Add Event Handler”,在弹出的Event Handler Wizard对话框的Class list中选择“CMainFrame”,Message type中则选择UPDATE_COMMAND_UI,最后点“Add and Edit”,这样就添加了UPDATE_COMMAND_UI消息处理函数,修改此函数实现如下:
- void CMainFrame::OnUpdateWebsitesCheck(CCmdUI *pCmdUI)
- {
- // TODO: Add your command update UI handler code here
- // 根据当前变量值设置复选框状态
- pCmdUI->SetCheck(m_bWebsitesEnable);
- }
这时你可以试着运行下程序,点击Website Enable复选框,它已经能成功的改变状态了。
4、除了以上功能,我们还要实现一个稍复杂的功能,就是如果选中Websites Enable复选框则激活Websites组合框,而如果取消选中则禁用Websites组合框。这就需要我们为Websites组合框添加 UPDATE_COMMAND_UI消息处理函数了,添加方法同上,鸡啄米这里不再赘述。修改函数实现为:
- void CMainFrame::OnUpdateWebsitesCombo(CCmdUI *pCmdUI)
- {
- // TODO: Add your command update UI handler code here
- // 根据Websites Enable复选框的状态确实激活还是禁用
- pCmdUI->Enable(m_bWebsitesEnable);
- }
运行程序,试着改变Websites Enable复选框的状态,Websites组合框的使能状态也会跟着改变。
最后,鸡啄米再简单讲讲如何为Ribbon Bar左上角的圆形菜单按钮和快速访问工具栏添加新项。

圆形菜单按钮的属性页中有一个Buttons属性,可以点击其右侧浏览按钮弹出Items Editor对话框,使用该对话框可以在菜单按钮的弹出菜单窗口中添加右下角的按钮。还有一个Main Items属性,点其右侧浏览按钮也会弹出Items Editor对话框,通过它可以为圆形菜单按钮添加菜单项。
快速访问工具栏的属性页中有一个QAT Items属性,点击其右侧浏览按钮弹出QAT Items Editor对话框,使用该对话框可以在快速访问工具栏中添加新项。
本节内容有点多,不过并不复杂,很多都与之前的知识类似。最后鸡啄米欢迎大家常回本站看看。